Improve Assessment - Student Profiles
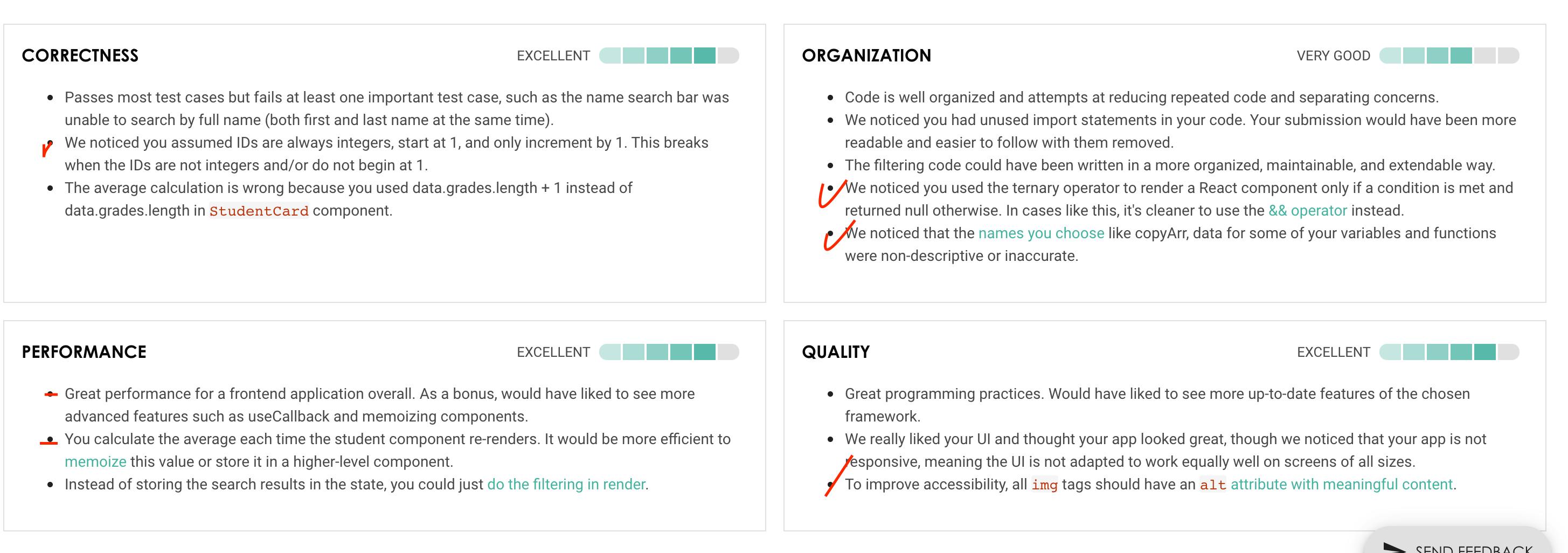
 We noticed you assumed IDs are always integers, start at 1, and only increment by 1. This breaks when the IDs are not integers and/or do not begin at 1.
We noticed you assumed IDs are always integers, start at 1, and only increment by 1. This breaks when the IDs are not integers and/or do not begin at 1.
You calculate the average each time the student component re-renders. It would be more efficient to memoize this value or store it in a higher-level component.
getStudentsList()
.then((response) =>
response.students.map((student, index) => {
return { ...student, index: index, averageGrade: countAverageNumber(student.grades) }
})
)
.then((data) => setStudentData(data))
//const index = data.id - 1
const index = data.index
Great performance for a frontend application overall. As a bonus, would have liked to see more advanced features such as useCallback and memoizing components.
const countAverageNumber = React.useCallback((array) => {
return (
array.reduce((accumulator, currentValue) => Number(accumulator) + Number(currentValue)) / array.length
).toFixed(3)
}, [])
We noticed you used the ternary operator to render a React component only if a condition is met and returned null otherwise. In cases like this, it's cleaner to use the && operator instead.
{/* {isExpand ? (
<div>
{data.grades.map((grades, index) => (
<p key={index}>{`Test ${index + 1}: ${grades}%`}</p>
))}
</div>
) : null} */}
{isExpand && (
<div>
{data.grades.map((grades, index) => (
<p key={index}>{`Test ${index + 1}: ${grades}%`}</p>
))}
</div>
)}
We noticed that the names you choose like copyArr, data for some of your variables and functions were non-descriptive or inaccurate.
so I changed it from copyArr to copyArray.
To improve accessibility, all img tags should have an alt attribute with meaningful content .
//<img src={data.pic} alt='student-avatar' className='student-avatar' />
<img src={data.pic} alt={fullName + " Avatar"} className='student-avatar' />

